Did you know that hackers mainly utilize the vulnerability of JavaScript dependency injection (DI) when attacking websites? You must understand and manage JavaScript dependencies carefully to avoid being the next victim.
98,5% of websites use JavaScript as their client-side scripting language, and roughly 80% use a third-party framework or library. But these libraries and frameworks lack a built-in security permissions model, and although DI has many advantages, it makes JavaScript more vulnerable to attacks. So let’s look into JavaScript dependency injection, the risks associated with it, examples, and the best practices for securing against its vulnerabilities.
Understanding Front-End JavaScript Dependency Injection
Front-ned JS Dependency injection allows an application to load its dependencies when needed. It is done at runtime without instantiating them within the classes.
For instance, assume a class or a function in the source code has dependencies such as other classes, modules, tools, and libraries. In that case, instantiating them inside each class that requires them will add unnecessary overhead for the programmers. It will make the source code tightly coupled and difficult to maintain while also increasing the complexity of the unit testing process.
DI solves these issues by instantiating and injecting the necessary dependencies of the application when needed using an injector. It also increases the flexibility and reusability of the code by allowing you to decouple the dependencies without hard-coding them.
There are different types of DI:
- Constructor Injection – Dependencies are passed to the object as an argument in its constructor.
- Method Injection – A method in the object passes dependencies.
- Setter Injection – Dependencies are set or injected into the object using setter methods.
Risks Associated with Front-End JavaScript Dependency Injection
While JavaScript dependency injection benefits the application, it also increases its attack surface: Hackers can trick the application into pulling malicious scripts from external repositories and launch attacks based on those scripts.
So, assume that the attacker creates a malicious script and publishes it in the public repository with the same file name but a higher version number. In that case, the installer will pull that script instead of the original one. Attackers can use these scripts to attack a site in many ways.
The following are a few of the most common vulnerabilities in JavaScript dependency injection frameworks:
- Cross-site Scripting (XSS) – Here, the attacker injects malicious client-side code and steals the user input data.
- Cross-site Request Forgery (CSRF/XSRF) – Here, hackers trick the users into action, or they pretend to be authorized users using stolen credentials. Then, they perform actions without the consent of users.
- Website Spoofing – In this brand impersonation attack, a hacker creates identical but fake web pages, emails, or social media accounts to trick users into engaging with them as they would with a trusted brand being impersonated. By pretending to be a genuine brand, hackers rely on social engineering to collect user input data and/or payments without the awareness of users or the organization being impersonated.
3 Examples of Front-End JavaScript Dependency Injection Attacks
Magecart attacks, fake login pages, and phishing page attacks are all examples of brand impersonation attacks that utilize JavaScript dependency injection. Now, let’s have an in-depth look at each of these examples.
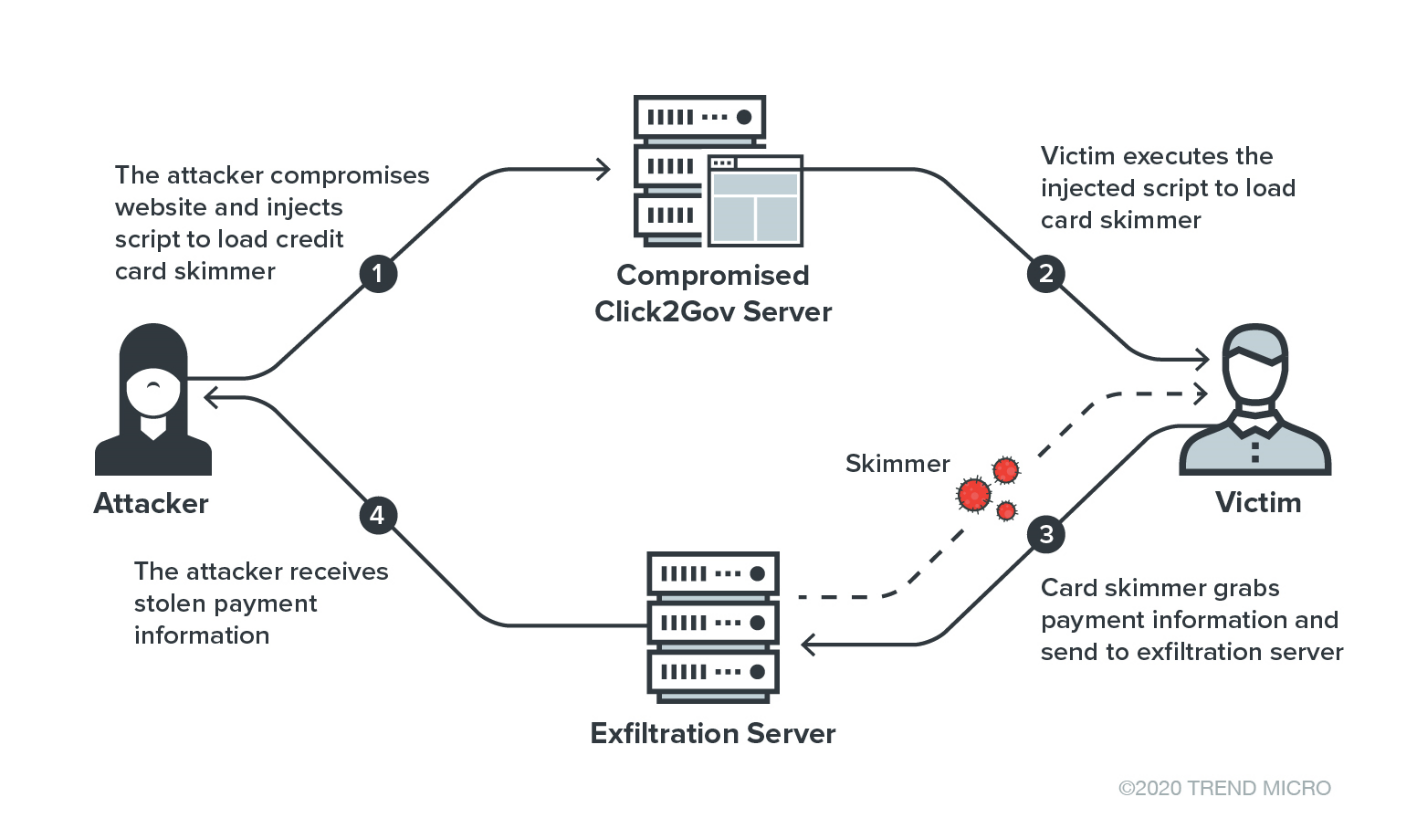
Example 1: Magecart Attacks

Magecart attacks, also known as e-skimming or digital skimming, steal sensitive data like users’ payment information. Some people also use it to refer to hacker groups that carry out digital skimming attacks on e-commerce websites.
Hackers can inject malicious script code into e-commerce payment pages through methods like DNS hijacking. One of their tactics includes exploiting vulnerabilities in JavaScript dependency injection frameworks to inject skimming scripts. These scripts are used to steal payment card information from customers as they enter those details to make a payment.
Using website spoofing, attackers create payment web pages identical to the real ones via injected code. Then, they redirect users to those fake pages, collect payment data from users as they enter it by recording the keystrokes, and send it to their servers. Users or site owners will only realize they have been hacked when their data is used elsewhere for purchases or fraudulent activity.
There has been a significant surge in Magecart attacks throughout the past few years. The majority of the victims are small and medium-sized organizations. However, large-scale organizations like Ticketmaster, P&G’s First Aid Beauty, British Airways, and the American Cancer Society have also been attacked.
In 2022, Magecart attacked three restaurant ordering platforms (InTouchPOS, Harbortouch, and MenuDrive), compromised over 300 restaurants, and stole over 50,000 credit card records—then posted them for sale on the Dark Web.. This was done by injecting a skimming script through a vulnerability in the platforms’ JavaScript library.
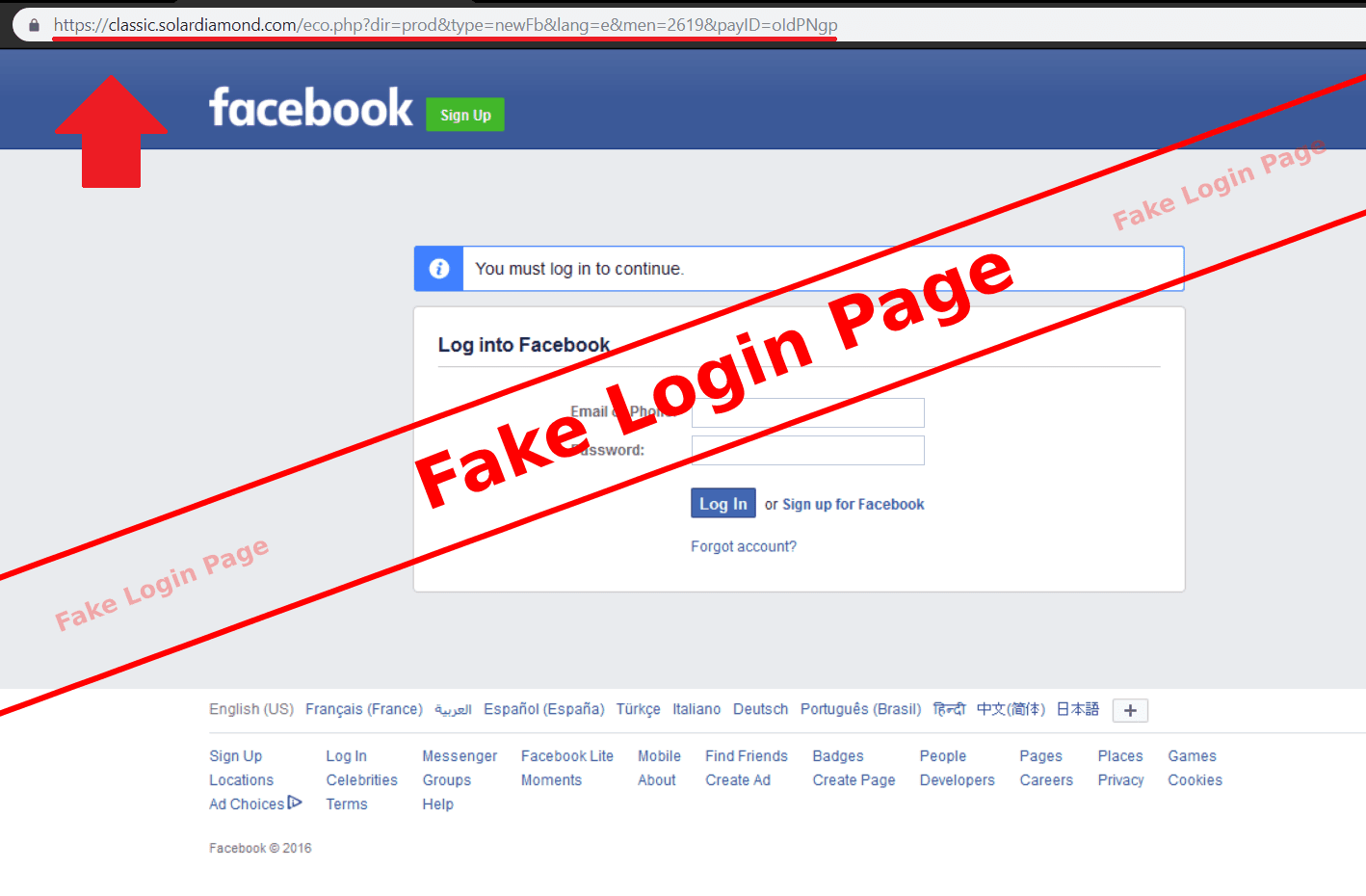
Example 2: Fake Login Pages

Attackers can also use JavaScript dependency injection to create fake login pages that look identical to legitimate ones. It is another form of website spoofing. Here, the attacker intercepts users’ login credentials and utilizes them for fraudulent activities by injecting code into the login functionality of the website.
In 2021, researchers discovered a vulnerability in a popular JavaScript library called bootstrap-select. It could be exploited to inject a fake login form into websites that use the library.
These fake login pages look very similar to the original ones. If you pay close attention to the details of these pages, there might be tiny clues to identify that they differ from the actual page. This phenomenon, called inattentional blindness, is one of the main reasons behind the success and popularity of these attacks.
Most big brands worldwide, including PayPal, eBay, and Microsoft, have been victims of these attacks.
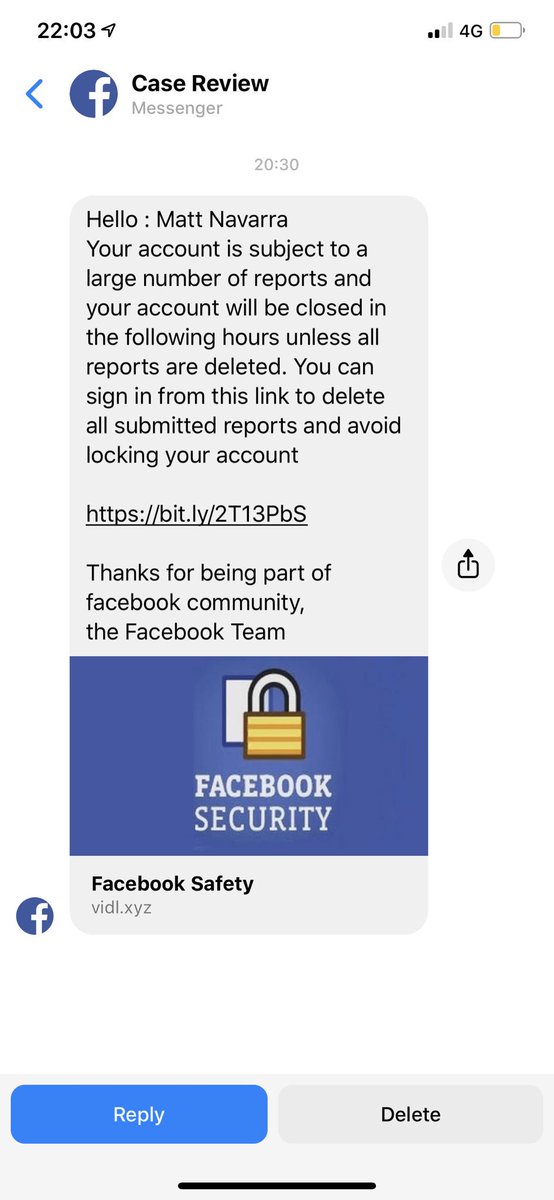
Example 3: Phishing Page Attacks

Creating phishing pages that mimic legitimate websites is another common use case of JavaScript dependency injection in brand impersonation attacks. Attackers can use dependency vulnerabilities to inject code into an application to redirect users to a fake website that looks identical to the legitimate one. This is accomplished by exploiting vulnerabilities in JavaScript dependencies, which can happen in many ways.
For example:
- If the application doesn’t validate data properly, hackers can add a code through input fields of forms. This code will act like a dependency, and the application may process it thinking it is a dependency.
- Hackers can also use outdated dependencies or even create fake dependencies to inject code into an application. There is a chance that some developers will install these fake dependencies if they don’t verify the names carefully.
Once users are diverted to these phishing pages, attackers can persuade them to enter their information, download malware into their systems, or freeze the system to launch a ransomware attack.
9 Best Practices for Securing JavaScript Dependency Injection
Follow these best practices to minimize the vulnerabilities associated with JavaScript dependency injection:
- Using a security linter – A linting tool, also known as a basic static code analyzer, can detect errors in the code. It will also detect issues that will lead to security vulnerabilities.
- Regularly scanning – Regularly scan the client-side code for anomalies and unauthorized scripts. It will help identify if there is any malicious code. Using automated scanning tools will simplify the detection process.
- Maintaining JavaScript libraries – It is essential to keep your JavaScript libraries up-to-date by regularly updating, patching, and testing them and checking for blacklisted libraries.
- Choosing the libraries and frameworks carefully – When choosing a framework or library, go for one that addresses security concerns and does not contain any known vulnerabilities. Many popular frameworks and libraries like Angular, Vue.js, and React have built-in security features.
- Using Content Security Policies (CSPs) – CSPs will provide additional protection against code injection attacks by allowing a web page to specify a list of trusted sources for content, including scripts, stylesheets, and other resources. CSPs can restrict the types of content that the browser can load and execute. As a result, they limit the ability of an attacker to execute malicious code on a web page.
- Follow the best practices in software development when working with JavaScript, and conduct regular code testing. This will ensure your code is error-free and has fewer vulnerabilities.
- Validate user inputs – Validating user inputs from both the client and server side will provide additional security. Validating user inputs means verifying any data entered by the user meets the expected format and is not malicious. For example, you can use a JavaScript function to check that someone’s username contains only alphanumeric values and doesn’t contain any codes that can create vulnerabilities in your application.
- Implementing access control will specify which users have access to which areas of the code. It will prevent attackers from executing code in your application.
- Web security awareness – Conducting web security awareness programs for employees helps them stay vigilant of the latest cyberattack trends, such as new social engineering tactics or common attack vectors to keep an eye on right now.
Secure Your Application and Your Customers
JavaScript dependency injection has numerous benefits, such as improving code modularity and increasing code reusability. But it also leaves the application vulnerable to cyberattacks. Following the above best practices helps prevent the harmful effects of JavaScript dependency injection, but remember these best practices are not a silver bullet.
Your application can become a victim of these vulnerabilities at any moment—and when hackers use these vulnerabilities to steal data from customers of your applications, they expose them to fraud and more potential attacks.
One alternative solution is to proactively protect the end user, your customer, from fraud. Memcyco’s PoSA technology issues a Red Alert to the organization’s customers in real-time when they navigate to a spoofed website, letting customers know they can confidently engage with your brand. It also offers full visibility to the organization by providing complete details of the attempted attack session.
Book a demo today to see how Memcyco protects your brand and its websites.

















![A Step-by-Step Guide to DORA Compliance [XLS download]](/wp-content/uploads/2025/03/A-step-by-step-guide-to-DORA-compliance_1024x576-1.png)

